怎么加密PHP代码?使用Zend Guard加密PHP代码过程
本文共 1987 字,大约阅读时间需要 6 分钟。
Zend Guard加密PHP代码过程
一、下载
zend的官网(http://www.zend.com/en/products/guard/downloads#Windows),下载 Zend Guard,,只能下载评估版的,正式版的需要付费(区别在于经评估版加密的代码,会有大概14天的时间限制,也就是说只能加密14天)
```#注意 要想使用Zend Guard加密解密必须保证自己的PHP版本是NTS(即非线程安全)版 !!!#也可以找找看有没有破解版,毕竟国内的道友们还是很强大的```
二、安装
下载Windows版的就是傻瓜式安装
三、使用
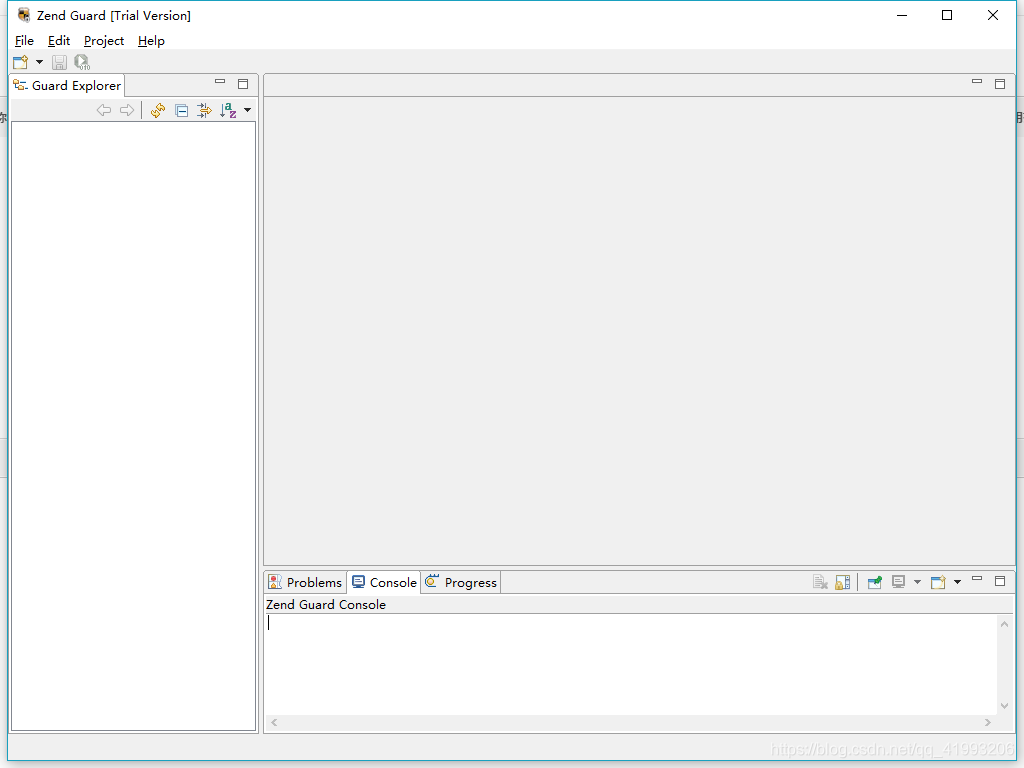
1、打开软件
 2、然后 点 File->New->Zend Guard Project,新建项目。
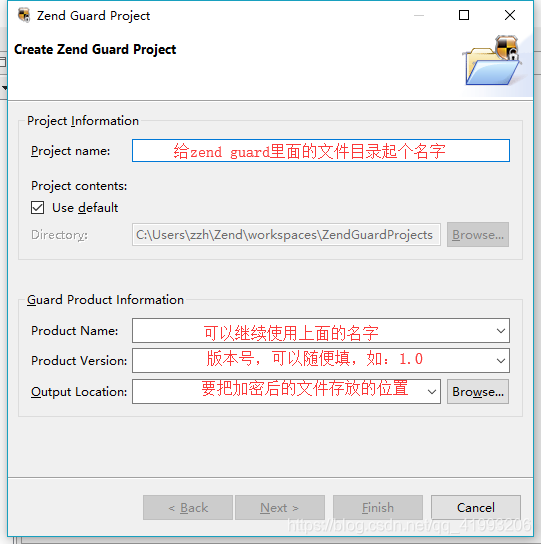
2、然后 点 File->New->Zend Guard Project,新建项目。  3、点Next
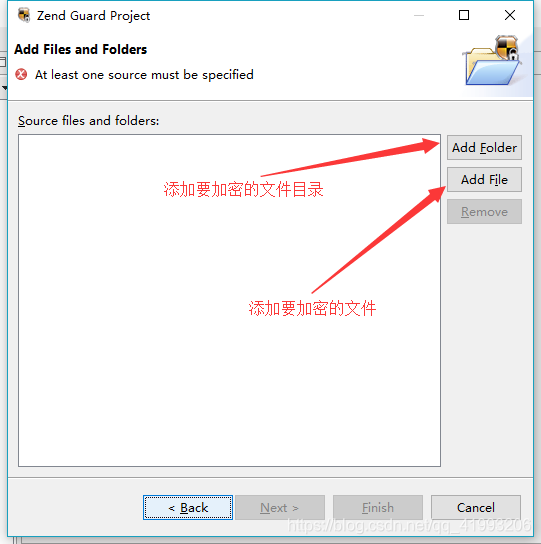
3、点Next  4、点Next
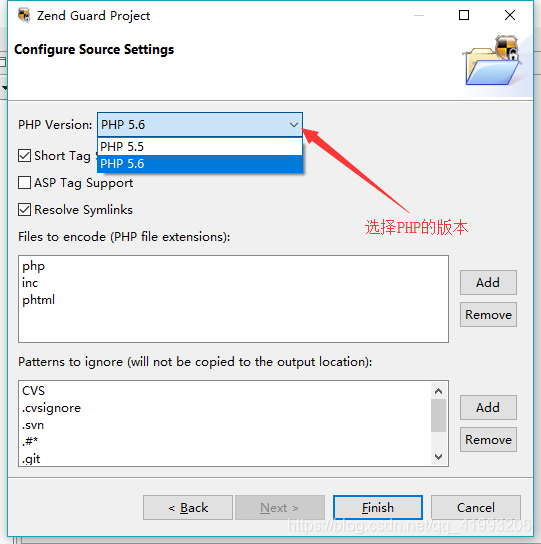
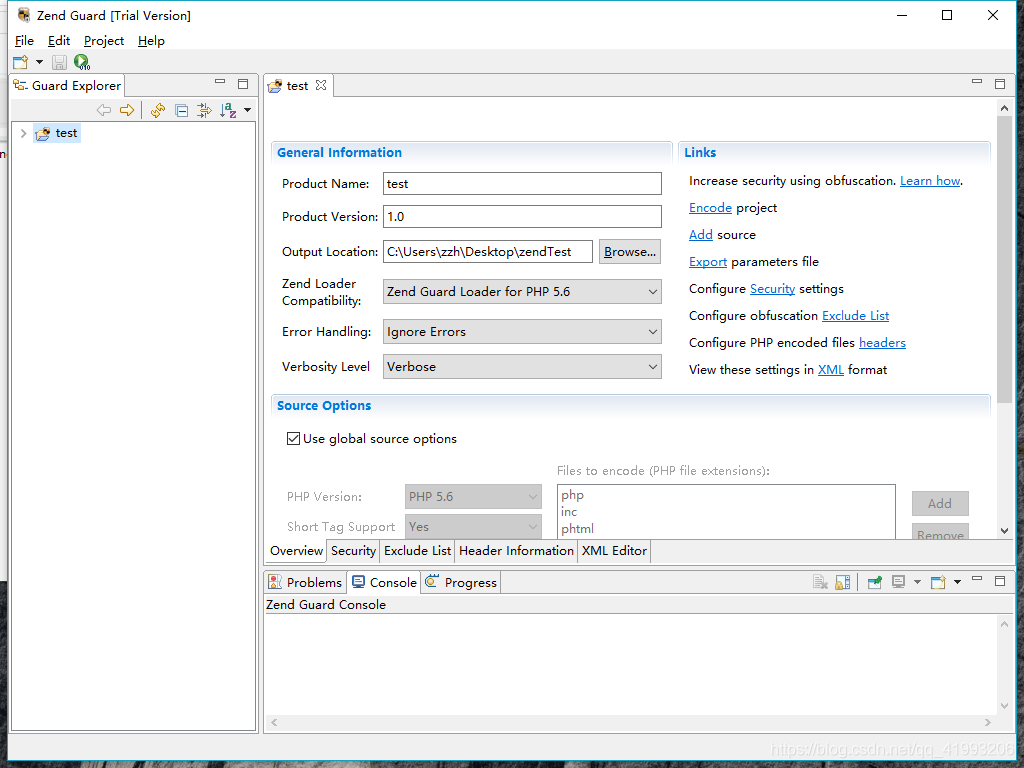
4、点Next  5、点Finish回到首页
5、点Finish回到首页  6、然后右击目录点击 Encode project,就是最基础的加密完成了
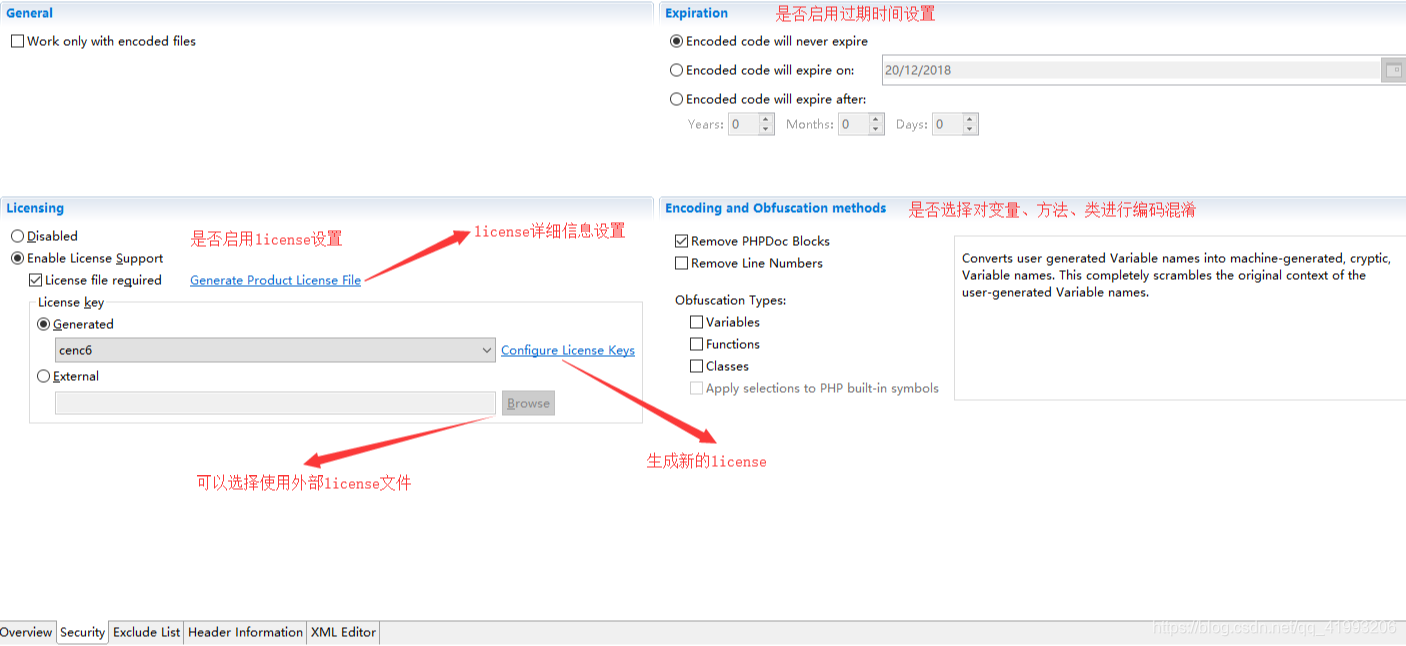
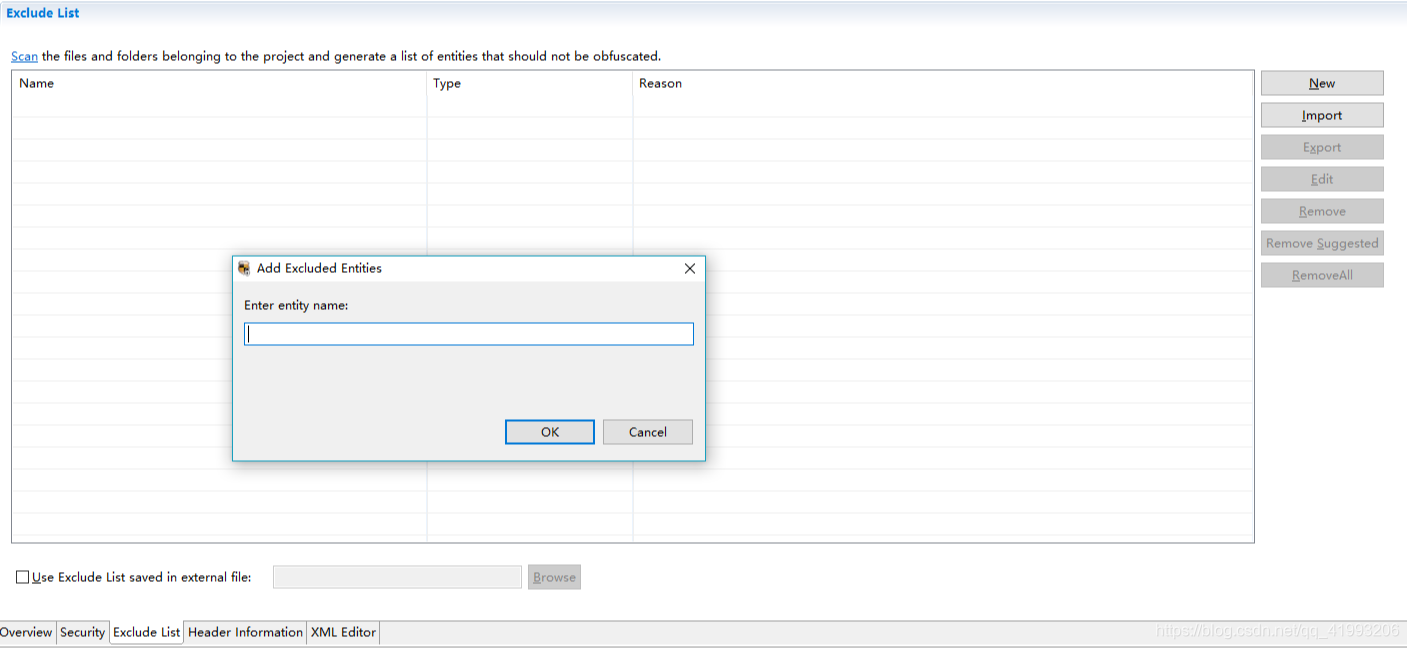
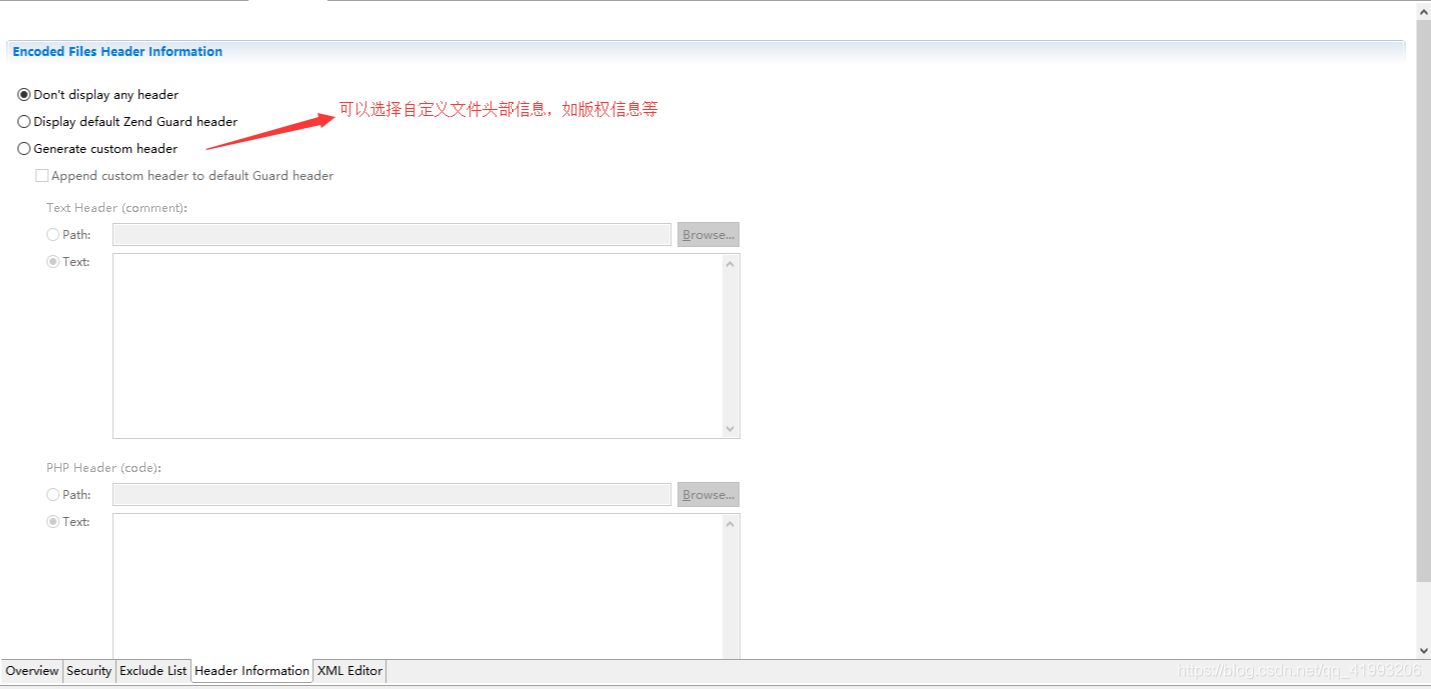
6、然后右击目录点击 Encode project,就是最基础的加密完成了 7、如果还要设置自定义的过期时间,license等就需要其它操作

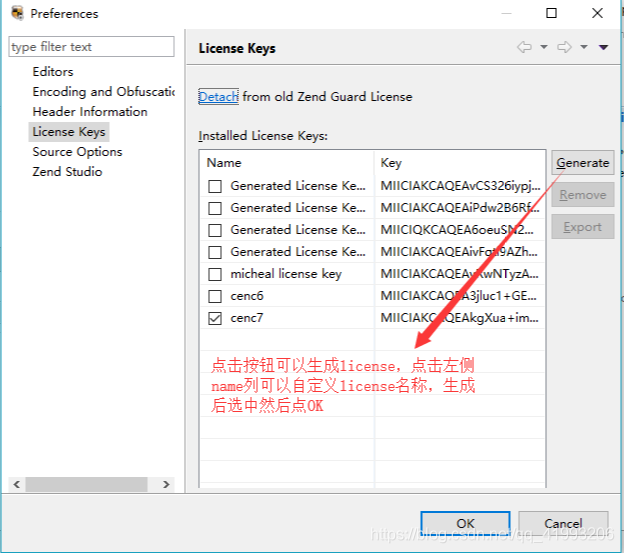
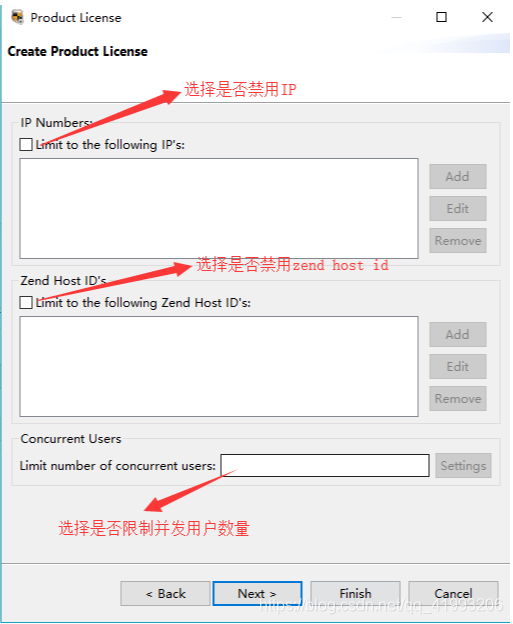
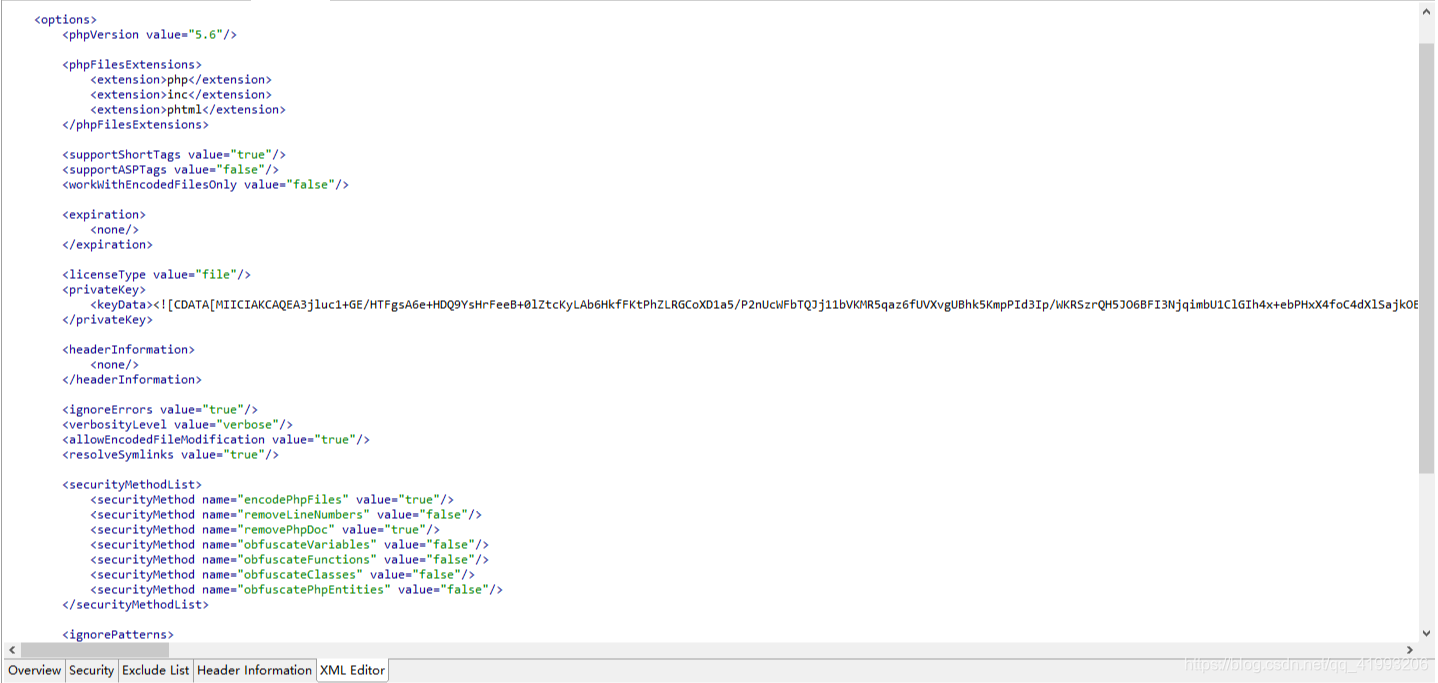
生成license:点击configure license keys,打开如下页面
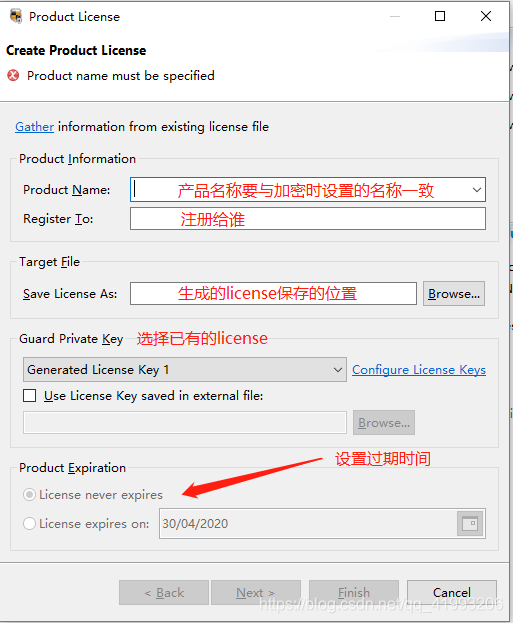
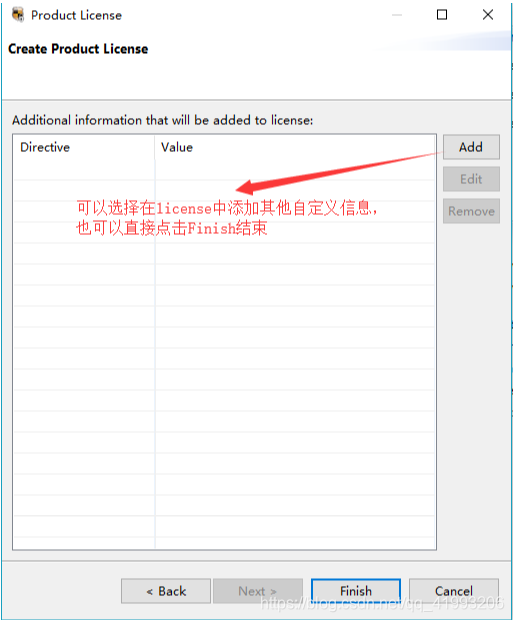
 生成license文件:点击图1中的Generate product license file
生成license文件:点击图1中的Generate product license file 





四、安装ZendGuardLoader扩展
1、代码加密后还需要安装ZendGuardLoader扩展,要不然会报错
Zend Guard Run-time support missing!One more more files on this web site were encoded by ZendGuard and the required run-time support is not installed orproperly configured.......
2、下载完成后把.dll文件放到php/ext目录下,然后修改php.ini,增加如下代码
[Zend.loader]zend_extension="全路径\ZendLoader.dll" #指定zend loader 扩展文件 的路径zend_extension="全路径\php_opcache.dll"(Linux版的必须拿下载的压缩包里的opcache.so去替换原来的opcache.so,要不然整个项目都会报502错误)zend_loader.enable=0 #表示是否启用zend loader,1表示启用,0表示禁用zend_loader.disable_licensing=1 #表示是否禁用许可证,1表示禁用,0表示不禁用 (由于上面我加密php文件的时候,没有设置许可证支持,故解密时,禁用许可证)zend_loader.obfuscation_level_support=3 #表示代码混淆级别zend_loader.license_path= #指定许可证文件的路径
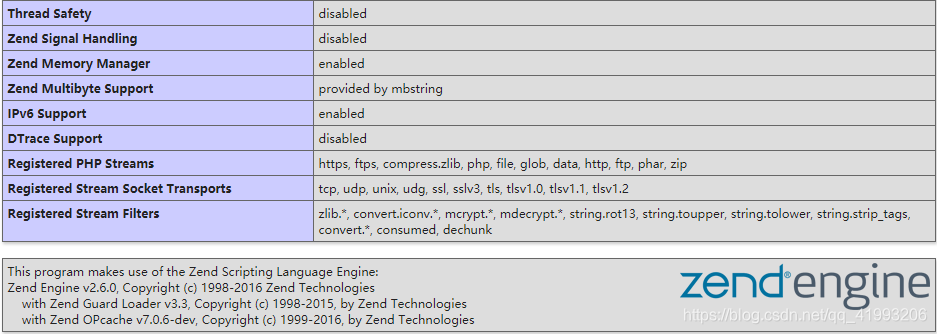
3、然后重启服务器,可以通过打印phpinfo()或者在cmd 里用 php -v命令查看是否安装


#Thread Safety 对应的值为disabled,就说明该php的版本是 NTS (非线程安全)的,否则就是TS版本的。#输出信息中,还可以看到 Zend Guard Loader v3.3 字样,说明 Zend Guard Loader 也安装成功了。
五、 遇到的问题
1. 把加密后的代码通过ftp工具放到Linux服务器中报500错误,查看日志发现 有 Unable to read **** bytes 错误 原因: 经过zend guard加密后,文件上传不完整时会出现这种情况 解决方法:把原来的代码删除,然后用XFTP的二进制模式(BINARY,即主机选Linux就行)重新上传2. 整个项目都报502错误,php, Linux日志都没有错误信息 原因:opcache与Zend Guard共享缓存,冲突了 解决方法: 可以选择注释掉opcache或者用压缩包里的opcache.so去替换原来的opcache.so
六、关于Zend Guard授权过期的问题
- 最近技术支持部门突然说远程部署的代码报错,页面也打不开。 报错内容为:PHP Fatal error: This file has expired. 报错原因为: 1. Zend软件的授权已经过期(也就是需要续费了),在这个时间段里加密的文件都是有14天有效期的,超过这个时间再运行加密的代码文件就会报上面的错误 2. 自己加密文件的时候,设置的日期过期了 解决方法:
- 简单粗暴,调整系统时间到之前的时间(如2010/01/01),相当于永远不会过期,然后重新加密文件,并覆盖掉之前的代码文件
- 重新购买软件授权,然后重新加密文件,并覆盖掉之前的代码文件
转载地址:http://vzqoz.baihongyu.com/
你可能感兴趣的文章
MySQL杂谈
查看>>
mysql权限
查看>>
mysql条件查询
查看>>
MySQL条件查询
查看>>
MySQL架构与SQL的执行流程_1
查看>>
MySQL架构与SQL的执行流程_2
查看>>
MySQL架构介绍
查看>>
MySQL架构优化
查看>>
mysql架构简介、及linux版的安装
查看>>
MySQL查看数据库相关信息
查看>>
MySQL查看表结构和表中数据
查看>>
MySQL查询优化:LIMIT 1避免全表扫描
查看>>
MySQL查询优化之索引
查看>>
mysql查询储存过程,函数,触发过程
查看>>
mysql查询总成绩的前3名学生信息
查看>>
mysql查询慢排查
查看>>
MySQL查询报错ERROR:No query specified
查看>>
mysql查询数据库储存数据的占用容量大小
查看>>
MySQL查询数据库所有表名及其注释
查看>>
MySQL查询数据表中数据记录(包括多表查询)
查看>>